Я вам расскажу, как за пару шагов создать мигающую анимацию. Сначала открываем фото, с которого будем делать анимацию.
Я взял вот такое фото.

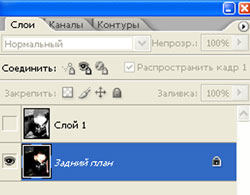
Дублируем слой, нажимая комбинацию клавиш Сtrl+J
К слою "задний план" применяем такие параметры.
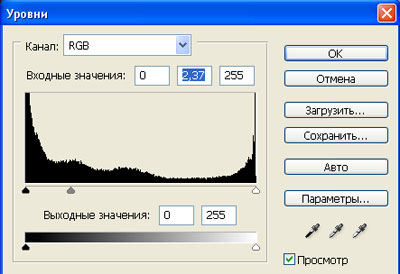
Заходим меню Изображение - Уровни (Ctrl + L)
Серый ползунок передвигаем влево до значения 2,37

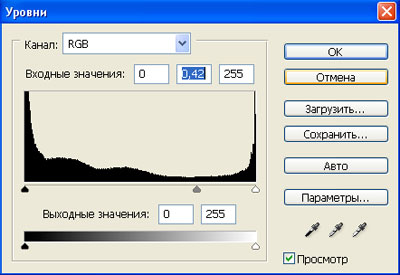
Далее переходим на верхний слой, снова нажимаем Ctrl + L, там двигаем серый ползунок вправо на 0,42

Переходим в меню Окно и открываем палитру Анимация.
Прячем слой1.

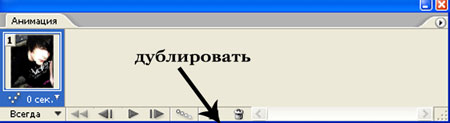
В окне анимации дублируем фрейм.

Открываем глазик у слоя 1, а задний план наоборот прячем.
В окне анимация устанавливаем цикл "Всегда".
Нажимаем на кнопку Play и смотрим, как проигрывается анимация.
Время каждому кадру вы можете установить самостоятельно.
Затем переходим в меню Файл - Сохранить для web
Устанавливаем формат GIF, 256 цветов.
И у нас готова анимация!

***************************
Извиняюсь за эмо картинку первая под руку попалась. 